
Remember the days of dial-up internet, AOL CD-ROMs, and the iconic sound of a modem connecting? Let’s take a nostalgic trip back to the 1990s and explore what it was like to create a website during the early days of the World Wide Web.
The Tools of the Trade
Creating a website in the 90s was a far cry from the user-friendly drag-and-drop builders we have today. Here’s what you needed:
- A basic text editor like Notepad
- Knowledge of HTML (and later, some CSS)
- An FTP client to upload your files
- Patience… lots of patience
Design Limitations
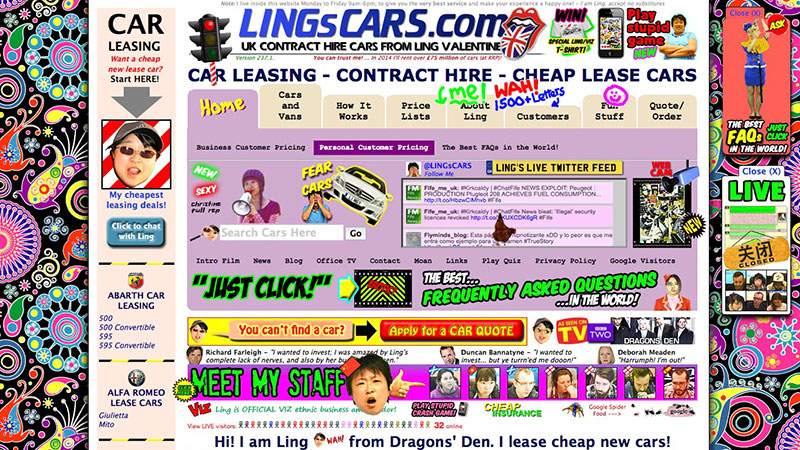
The web was a simpler place back then. Here’s what you had to work with:
- Limited color palettes
- Basic typography (usually just Arial, Times New Roman, or Courier)
- Tables for layout (before CSS became widely supported)
- Animated GIFs for that extra pizzazz

The Process
- Plan your site: Sketch out your pages on paper. Yes, paper!
- Write your HTML: Open Notepad and start coding. Every <table>, <font> tag, and <marquee> had to be hand-coded.
<html>
<head>
<title>Welcome to My Awesome 90s Website!</title>
</head>
<body bgcolor="#000000" text="#00FF00">
<center>
<h1><font face="Arial" color="#FF0000">Welcome to My Home on the Web!</font></h1>
<img src="under_construction.gif">
<br><br>
<marquee>Thanks for visiting! Don't forget to sign my guestbook!</marquee>
</center>
</body>
</html>- Add some flair: No 90s website was complete without:
- A visitor counter
- A guestbook
- A “Best viewed in Netscape Navigator” badge
- At least one “Under Construction” GIF
- Test locally: Save your HTML file and double-click to open it in your browser. Fingers crossed!
- Upload your site: Use your FTP client to upload your files to your web host. This could take a while on a dial-up connection.
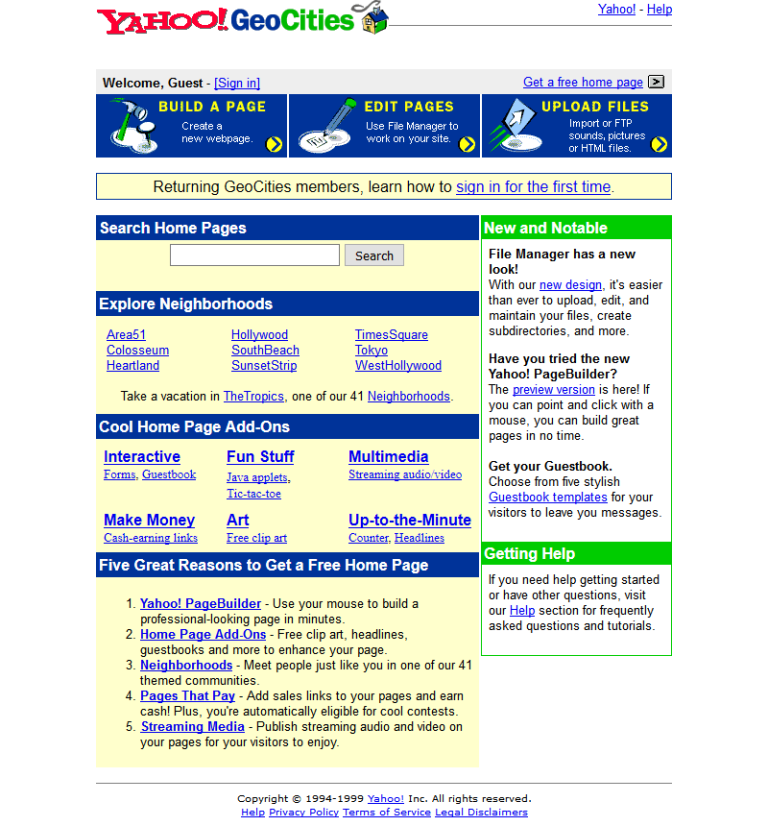
- Share your creation: Tell your friends your new web address. Bonus points if you had your own domain name instead of a GeoCities or Angelfire URL!

The Result
After hours of work, you’d have a website that:
- Took forever to load
- Looked different in every browser
- Was absolutely cutting-edge by 1990s standards
Despite the limitations, there was something magical about those early websites. They were labors of love, each one a unique expression of its creator.
So the next time you effortlessly update your WordPress site or tweak a Squarespace template, take a moment to appreciate how far we’ve come. And maybe, just maybe, add a little animated GIF for old times’ sake.